Positve Identities
This was the final year group project as part of my Game Design and Development Bsc. The Idea was to create a mobile app for children age 8 to 11, that revolves around educating and informing them of different identities within the LGBTQ+ community. We were working for our client Barnado’s, a children’s charity that protects and supports the UK’s most vulnerable children and young people.
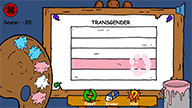
I worked on a great team with two fellow students, one in Web Design and Technology one in Graphics for Games. My main role on the project was the Design and Development of two games inside the learning app in cooperation with our client.
Once I gathered enough information from my client, I started to look for similar games aimed at our demographic. I was Influenced by the BBC Bitesize learning games for their great looks and flow.
Developing
I have developed the games in Unity 2019.3.9f1. It was a great opportunity to gain more experience with C# and solidify my knowledge with the Engine. I used Visual Studio for programming and GitHub for Source control. I made the graphics with Photoshop and Illustrator, allowing my team to fit their artwork to my art style. I also had the chance to create small audio elements for UI events with Audacity.
I could refine my work through prototyping and presenting my games and frequently looking for feedback. Also, each game had to work on its own, so I made sure not to implement any dependencies between them.